もう次が始まってますけど、大河ドラマの麒麟がくるを観て自分の中で戦国ブームがまたやってきました(定期的にやってきます)。さほど詳しくもないのに歴史系の話にめっちゃ食いつくので。
で、何か自分のブログでもやりたいなと思いつつ、麒麟がくるは終わってしまいましたが、昔、暇つぶしにやっていた布陣図作り(イラストレーターのパス描く練習)の延長で、パスだけで終わらせずにちゃんとHTML化してみようと思います。
作る布陣図は関ヶ原の戦いです。はい、麒麟がくる関係ない戦いです。秒で終わった戦ですが、天下分け目の戦いとして有名です。
1日目
Illustratorは最近ほとんど使っておらず、もっぱらXDなのでXDを使います。パス描ければなんでもいいので。
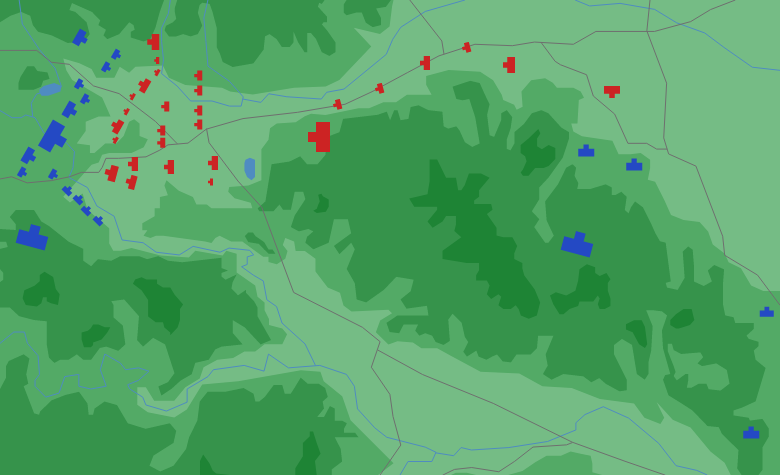
で、さっくり描く。

青が石田三成の西軍、赤が徳川家康の東軍ですね。等高線は雰囲気。ゲーム作れそう。この情報だけだとなんで西軍負けるのかが不思議。
これだけだと味気ないですし、武将の情報や何かしらアクションさせるためのボタンを配置したいと思います。その前にこの図に持たせる機能を決めなきゃですね。
勢いで布陣図描いちゃいましたが2日目以降は仕様決めをしたいと思います。
2日目
大丈夫、まだ生きてますよ?現状のままだと地図上で青と赤があるなーくらいにしか思われないので、見出しや情報を出力する場所を決めまます。

何もアクションがないのは寂しいですしつまらないので、ボタンを押して動きをつけるようにしたいと思います。何するかは3日目まで考えておきます…。
3日目
見出しと情報出力場所のデザイン。ゆっくりとですが進んでます(空いた時間にやっているので…)。

情報エリアへの出力トリガーは赤青のコマをクリックした時を想定しています。ホバーだとタッチデバイスでの操作が大変なので(JSでやればいいんですけど)。
情報の内容は武将名と簡単な説明ですかね?戦力とかは出典情報によって違うイメージ。あっても面白そうだけど。
あとデザインの残りはボタン。裏切りぃぃっボタンは欲しいね。

コメントを残す